De meeste marketeers besteden veel aandacht aan hun nieuwsbrief: kloppen de teksten, heb ik het best mogelijke onderwerp voor mijn nieuwsbrief en kloppen mijn afbeeldingen met de boodschap. Mooie afbeeldingen brengen je nieuwsbrief tot leven, verduidelijken de boodschap en verleiden de ontvanger om te lezen en te klikken. Maar hoe groot moeten de afbeeldingen nou precies zijn? En heeft de grootte invloed op de spamgevoeligheid?
In onderstaand artikel vertellen welke grootte je het beste kan aanhouden en wat je kan doen om je afbeeldingen te optimaliseren.
Wanneer gebruik je welk formaat – 3 type afbeeldingen
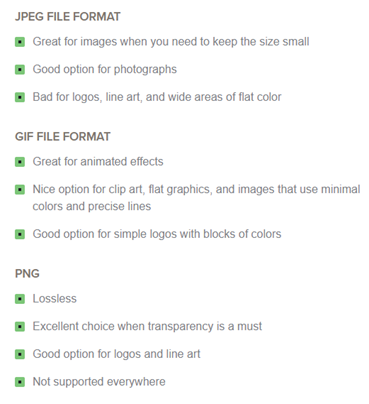
Allereerst is het belangrijk om het juiste bestandstype te kiezen. Welk bestandstype je kiest, heeft invloed op de grootte. Er zijn in nieuwsbrieven 3 type bestanden voor afbeeldingen: PNG, JPEG en GIF. Hoewel ieder formaat zijn voor en tegens heeft, is PNG het beste om te gebruiken. Niet alleen behouden ze hun kwaliteit als je ze comprimeert, ze staan ook transparante achtergrond toe en worden niet te groot.

Bron: Litmus
Komen grote afbeeldingen eerder in de spam?
Allereerst willen we een misvatting de wereld uit helpen dat de grootte van de afbeelding ook de email nieuwsbrief groter maakt. Dat is niet het geval: een grotere afbeelding maakt de nieuwsbrief niet groter (tenzij je de afbeeldingen embed meestuurt, wat bij MailCamp niet het geval is).
De afbeeldingsgrootte schijnt geen invloed te hebben op de deliverability, toch adviseren we de afbeelding niet breder te maken dan 600px
Afbeeldingen worden niet meegestuurd met de nieuwsbrief, maar gedownload door de email client (zoals Gmail en Hotmail) wanneer de lezer jouw nieuwsbrief opent. De afbeeldingsgrootte heeft geen invloed op de totale grootte van de html nieuwsbrief. Echter, de bestandsgrootte heeft wel invloed op de laadtijd wanneer de afbeeldingen gedownload worden. Aangezien de aandacht van de lezer in een fractie van een seconde weg kan zijn, wil je niet dat afbeeldingen onnodig lang moeten laden. Aangezien een prettige leeservaring centraal staat, kan je je voorstellen dat dit wel invloed heeft op deliverability.
Tegenwoordig blokken de meeste email clients afbeeldingen automatisch. Als gebruiker kan je dit overigens zelf instellen, maar als marketeer dien je hier wel rekening mee te houden.
Nu je weet dat afbeeldingen niet automatisch worden gedownload, begrijp je ook dat het versturen van een nieuwsbrief bestaande uit slechts 1 grote afbeelding, niet handig is: als afbeeldingen geblokt worden, dan ziet jouw lezer een lege email. Daarnaast is het gebruik van 1 afbeelding voor de hele nieuwsbrief ook spamgevoeliger. Spamfilters kunnen tekst beoordelen op ongewenste inhoud, maar afbeeldingen niet. Een nieuwsbrief bestaande uit 1 grote afbeelding maakt dus meer kans om in de spam te komen. Voeg daarom altijd tekst toe. Wij adviseren een tekst / beeldverhouding van 60-40.
Een nieuwsbrief die uit slechts 1 grote afbeelding bestaat maakt meer kans in de spam te komen.
Hoe kan je nieuwsbrief afbeeldingen verkleinen?
Er zijn verschillende online tooltjes die je kan gebruiken voor het comprimeren van afbeeldingen. Hoe kleiner de afbeeldingsgrootte, hoe beter (houd de kwaliteit wel in de gaten). Van de vele online tools die je kan vinden voor het verkleinen van afbeeldingen, vonden wij Squoosh en TinyJPG een van de fijnere gratis oplossingen voor het comprimeren van afbeeldingen.
Let er bij afbeeldingen voor retina schermen op dat de afbeelding 2x zo breed moet zijn om dezelfde scherpte te behouden! Grotere afbeeldingen zijn voor retina schermen daarom beter.
Zorg ervoor dat afbeeldingen niet groter zijn dan 1 MB, maar beter ga je voor max 100kb per afbeelding met een max van 600 px breed.
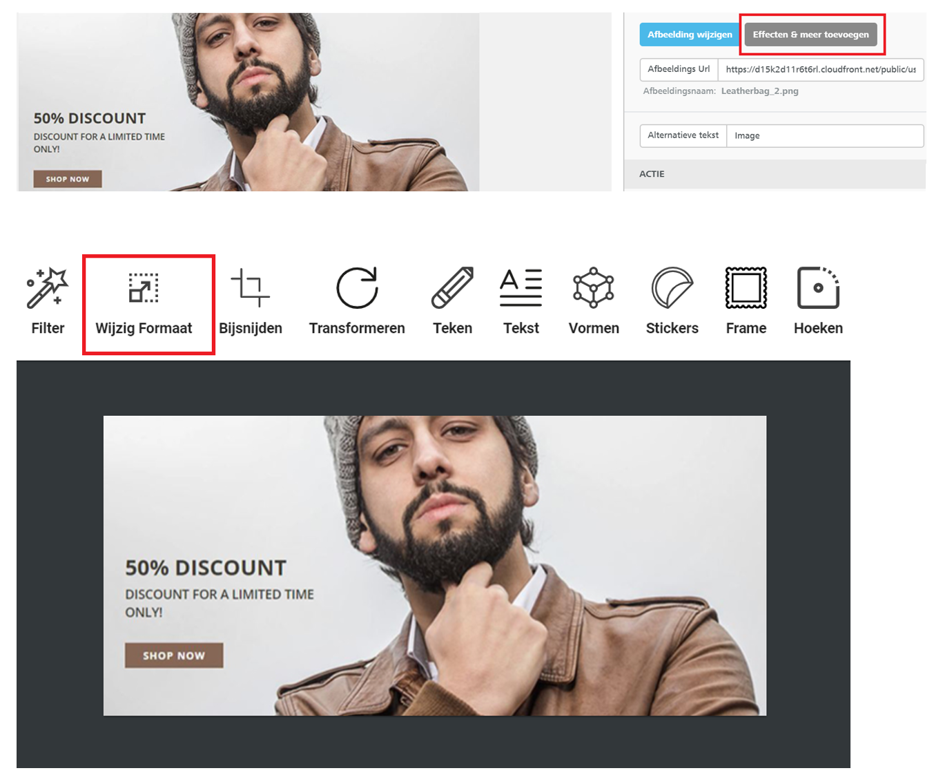
Abeeldingen aanpassen in MailCamp
Wist je dat je afbeeldingen ook kan aanpassen in de editor van MailCamp? Naast effecten toevoegen, kan je hier de afbeelding ook bijsnijden en het formaat aanpassen! Selecteer de afbeelding en klik op ‘Effecten & meer toevoegen’. Wijzig de breedte in max 600 px en sla deze op.