Bij mobiel ontwerp gaat het niet alleen om de reacties op de lay-out, maar ook om het hebben van de juiste inhoud in de juiste context.
Een e-mail die uitstekende resultaten op desktopschermen oplevert, werkt mogelijk niet zo goed wanneer de gebruiker op zijn mobiele apparaat moet scrollen om de call-to-action te bereiken.
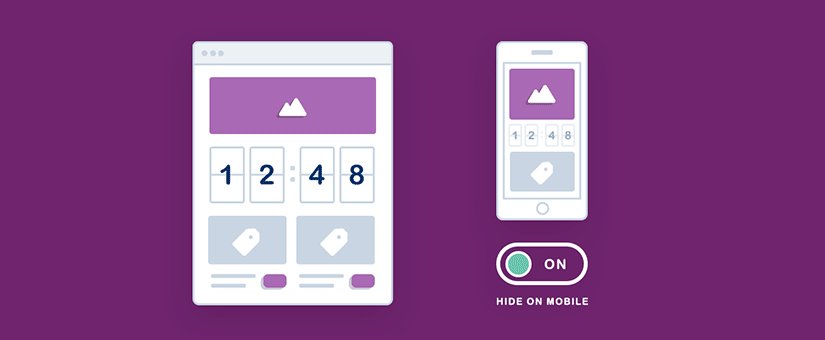
De beste manier om dit op te lossen, is door onnodige ontwerp- en/of inhoudselementen te verbergen wanneer het bericht op mobiele apparaten wordt weergegeven. En dat is waar deze functie over gaat!

Content blok opties
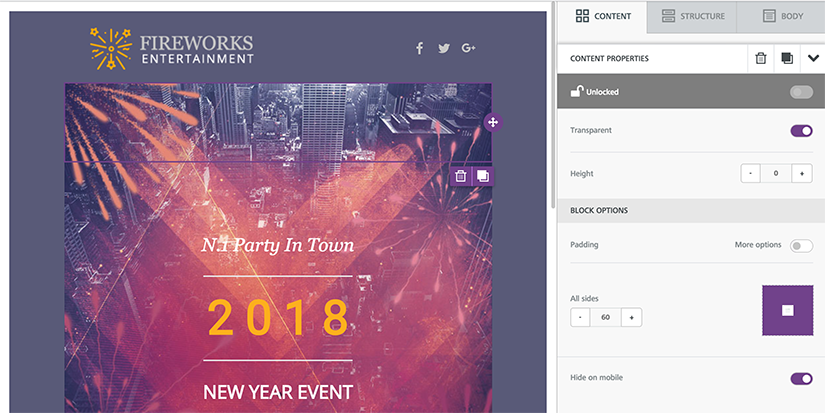
Wanneer deze functie is ingeschakeld, bevatten alle inhoudsblokken in de BEE-editor een nieuwe instelling ‘Verbergen op mobiel’ in het eigenschappen-venster. Om het te gebruiken, scrolt u omlaag in het rechterpaneel totdat het gedeelte “Blokopties” zichtbaar wordt, zoals hieronder weergegeven.

U kunt het resultaat van het inschakelen van deze eigenschap voor een specifiek inhoudsblok controleren door naar de Voorbeeldweergave te gaan en de weergave Mobiel te selecteren. U zult zien dat wanneer u schakelt tussen Desktop en Mobiel de inhoudsblokken waarvoor “Verbergen op mobiel” is ingeschakeld niet worden getoond.
Voorbeeld
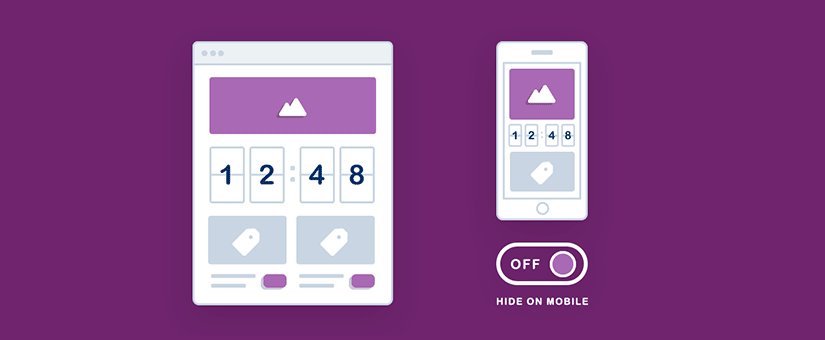
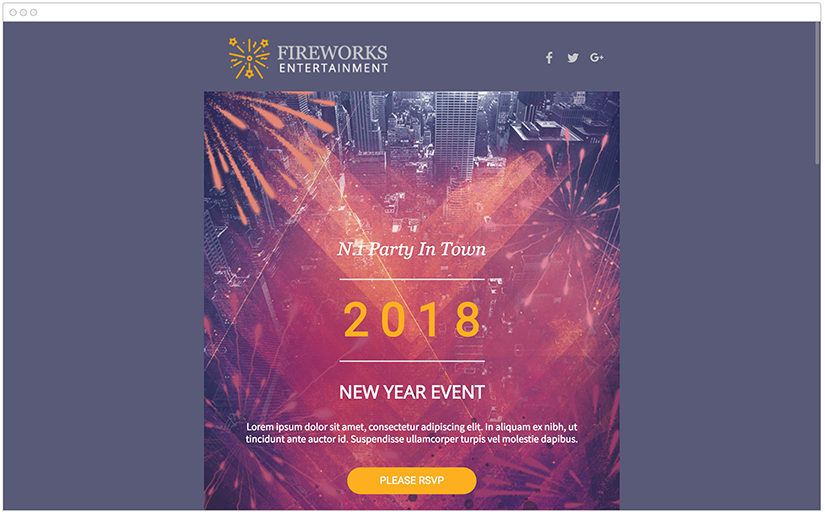
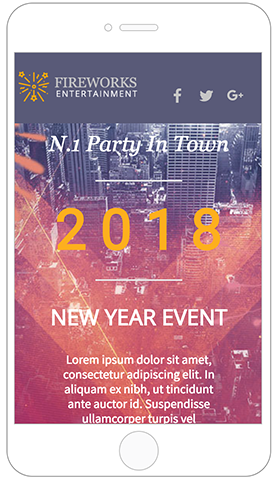
Onderstaand template gebruikt een afbeelding als de achtergrond van de inhoud om de interesse van de gebruiker vast te leggen. Het ontwerp maakt gebruik van grote lege ruimtes om achtergrond en inhoud in evenwicht te brengen om de esthetische impact van de boodschap te vergroten.

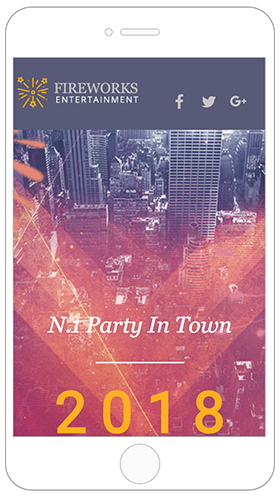
Bij dit template is onnodig verticaal scrollen vereist door de lengte.

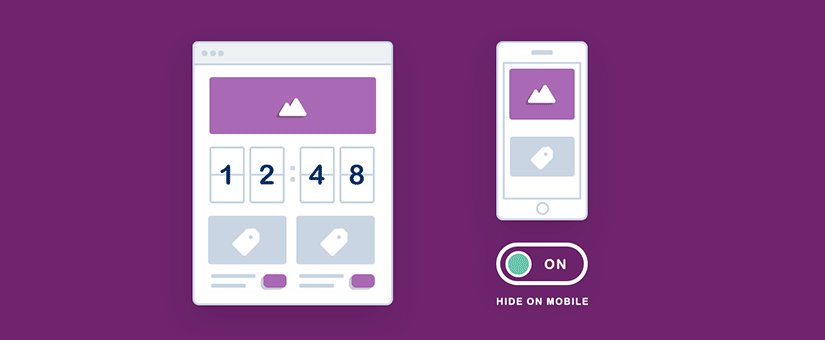
Door gebruik te maken van “Verbergen op mobiel” kan het probleem nu eenvoudig worden gecorrigeerd. We kunnen transparante verdelers gebruiken om de lege ruimtes boven de achtergrondafbeelding te maken die nodig zijn voor de desktop-weergave en deze op mobiele apparaten verbergen om de manier te veranderen waarop het bericht daar wordt weergegeven.

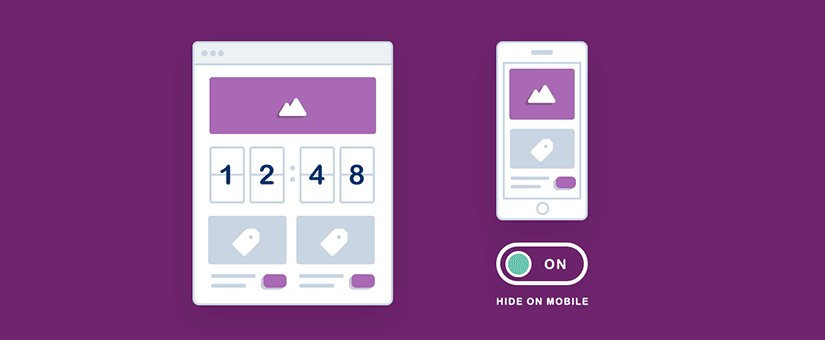
Dankzij deze handige nieuwe functie kunnen we nu een bericht bouwen met een geoptimaliseerde lay-out voor desktop-schermen, terwijl het ook een betere kijkervaring biedt wanneer het op mobiele apparaten wordt geopend.
Zoals u kunt zien aan deze bijgewerkte schermafbeelding, wordt nu veel meer van de inhoud direct getoond wanneer het bericht op een mobiel apparaat wordt bekeken. Dit vermindert de noodzaak van verticaal scrollen en kan zeker bijdragen aan een grotere betrokkenheid bij die e-mailcampagne.

Vragen? Stuur gerust even een mailtje naar support@mailcamp.nl dan helpen we je op weg!