Is jouw nieuwsbrief al geoptimaliseerd voor de beste mobiele leeservaring? In 2017 werd gemiddeld 39% van de nieuwsbrieven gelezen vanaf een mobiel apparaat. In sommige branches (horeca, e-commerce en recreatie) wordt zelfs meer mobiel gelezen dan via een desktop. Een mobiel vriendelijke nieuwsbrief is een must. De ultieme mobiele beleving is echter meer dan een responsive ontwerp alleen.
Het is een combinatie tussen technische aanpassingen, een slim ontwerp en content die aansluit bij de gebruikerscontext van de mobiele lezer. Voor de gebruikerscontext geldt in grote lijnen: de behoefte aan een overzichtelijk ontwerp en content die makkelijk te verwerken is. Om je op weg te helpen naar de ultieme mobiele beleving, hebben wij een checklist voor jou samengesteld. De onderstaande 9 tips helpen je de optimale mobiele leeservaring te realiseren.
E-mail marketing tips voor de mobiele leeservaring
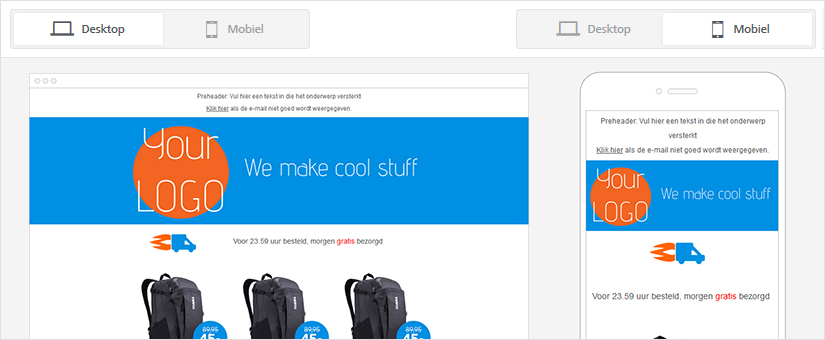
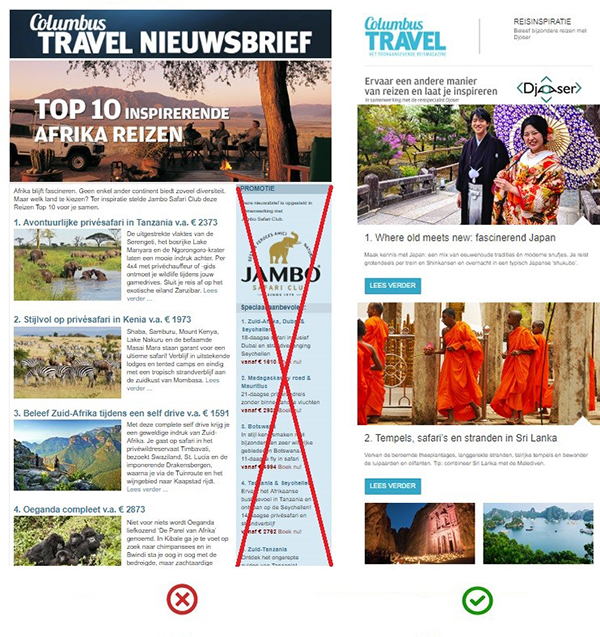
1. Gebruik een enkele kolom
Een nieuwsbrief met meerdere kolommen over de gehele lengte zal responsive niet goed worden weergegeven. Daarom zeggen wij: schrappen! Terug naar de enkele kolom. Met goede waardevolle content, blijkt verticaal scrollen zelden een probleem voor de lezer. Een enkele kolom vergoot de leesbaarheid, en is daarmee gebruiksvriendelijker.

2. Zorg dat jouw website ook mobiel vriendelijk is
O.k. De nieuwsbrief is mobiel vriendelijk, maar daarmee staat de mobiele beleving nog niet. De lezer klikt op een call-to-action, en dan? Is datgene waar naar doorgelinkt wordt ook mobiel vriendelijk? Zoals de website? Als dit niet het geval is, wordt de gebruiker hierdoor beïnvloedt en bestaat het risico dat de volgende nieuwsbrief ongeopend blijft.
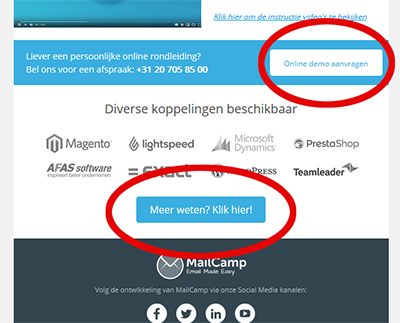
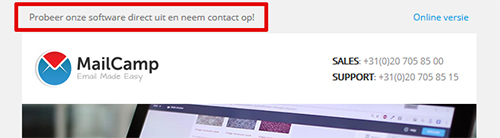
3. Een duidelijke call-to-action
Klikken op een tekst op een klein scherm luistert nauw. Zorg dus voor voldoende witregels als je een link gebruikt. Een andere mogelijkheid is een call-to-action knop. Bij voorkeur is deze bovenaan geplaatst met een knop van minimaal 44 x 44 pixels (het formaat van een vingertop). Dan is de lezer eerder geneigd om door te klikken. Een tweede reden om de call-to-action bovenaan te zetten, is duidelijkheid. De gebruikscontext van de mobiele gebruikers (onderweg, multitasken etc.) maakt dat je snel duidelijk wilt maken wat je van hen verwacht.

4. Kies een korte onderwerpregel
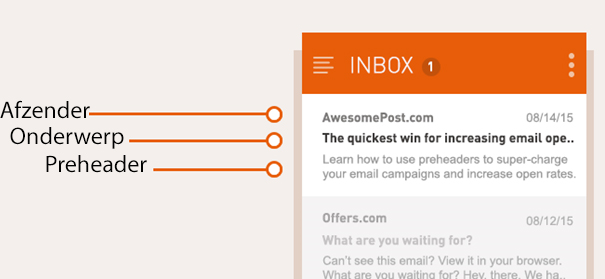
Een desktop inbox toont zo’n 60 tekens van de onderwerpregel. Op een mobiel apparaat is dit gemiddeld 25 – 30 tekens. Heb je veel mobiele lezers? Bedenk dan een korte regel, of zorg er in ieder geval voor dat de kern van de boodschap binnen die 25 – 30 tekens tot zijn recht komt. Door middel van een “preheader” kan je een korte onderwerpregel versterken.
5. Vermijd te kleine tekstformaten
Als het goed is passen meeste mobiele telefoons het formaat van de tekst aan. Om dit niet aan het toeval over te laten, adviseren wij het gebruik van een lettergrootte van 13px. Zo ben je er zeker van dat de tekst op een klein scherm goed leesbaar is.
Groter kan, maar hieronder volgen wat standaardmaten om in overweging te nemen:
Titels minimaal : 22px
Sub titels minimaal : 18-20px
Tekst minimaal : 13 – 16px
6. Versterk de onderwerpregel met een preheader
Een korte onderwerpregel kan een flinke uitdaging zijn. De preheader is de ideale oplossing om je korte onderwerp aan te vullen met extra inhoud. Als je een email opent in je e-mailprogramma, zie je onder de onderwerpregel de eerste tekst van de inhoud. Die kan je daarom goed benutten om de onderwerpregel te versterken.
Nu wil je waarschijnlijk weten, hoeveel tekens je dan moet gebruiken. Dat verschilt per email cliënt en mobiel apparaat. Het is een kwestie van testen op verschillende apparaten.


7. Een overzichtelijke inhoud
Een luchtig ontwerp gaat niet zonder het vermijden van lange stukken tekst. Korte en overzichtelijke stukjes tekst maken het voor de lezer eenvoudiger informatie te verwerken en op te slaan. Opsommingen met tekens of pictogrammen zijn mooie mogelijkheden om de tekstbeleving te verbeteren. In essentie gaat het erom dat iemand de kern van de inhoud kan verwerken door te scannen, waardoor intensief lezen niet direct nodig is.
8. Hou het luchtig
Voldoende witruimte voorkomt dat iemand tijdens het klikken per ongeluk iets anders raakt. Het vergroot ook de leesbaarheid en het overzicht. Een luchtig ontwerp draagt bij aan een prettige leeservaring. Als we nog even stilstaan bij het feit dat mobiele gebruikers de nieuwsbrief regelmatig lezen in een snelle omgeving met veel prikkels, dan is een luchtig ontwerp bij uitstek een opvallende verademing.
De ideale opmaak is een regellengte tussen de 50-75 karakters in combinatie met een witruimte van minimaal 20 – 40px rondom tekst en afbeelding.
9. Test altijd voor verzending
Is de nieuwsbrief af? Bij voorkeur test je deze op verschillende e-mailprogramma’s, type apparaten (tablet en mobiel) van verschillende merken, zodat je kan controleren of je de ultieme mobiele beleving bereikt hebt!
Wil je het testen professioneel aanpakken, probeer dan eens oplossingen als Litmus of Email on Acid. Litmus is marktleider en veruit de beste tool als het gaat om het testen van nieuwsbrieven
Samenvatting
Met een groeiend aantal mobiele lezers binnen E-mailmarketing is een mobiel gebruiksvriendelijke nieuwsbrief een must. Wij hielpen je op weg met de volgende tips:
- Gebruik een enkele kolom
- Zorg dat jouw website ook mobiel vriendelijk is
- Een duidelijke call-to-action
- Kies een korte onderwerpregel
- Vermijd te kleine tekstformaten
- Versterk de onderwerpregel met een preheader
- Een overzichtelijke inhoud
- Hou het luchtig
- Test altijd voor verzending
Per tip lees je gedetailleerd hoe je de ultieme mobiele leeservaring creëert voor jouw nieuwsbrieflezers. Heb je vragen over bepaalde tips? Wij helpen je graag!